前言
WEB缓存探究第一弹中我们讲了一些WEB缓存的基础知识和策略。 第二弹我们来讲讲如何实际在项目中配置。 ## 实战 鉴于叉烧包本包是个前端,所以我们就以HTML和Node为例开始
HTML——在header中加入meta标签
当然根据我的测试发现这种方式好像并没有什么卵用 这段代码代表的是不需要浏览器缓存
1 | <header> |
Node.js——Express
鉴于Express2.x和3.x已经是deprecated,所以此处以Express4.x为例。
HTML
在WEB缓存探究第一弹定制缓存策略中已经提到对于HTML最好标记为不缓存,以便及时获取最新的静态资源版本。 通常我们在Express中渲染HTML会用到以下类似的代码👇
1 | //当访问/index时,渲染模板index到页面 |
在这时我们可以使用res.set(field[,value])或者它的别名res.header(field [, value])为HTML设置Header。 此时代码如下:
1 | router.get('index', (req, res)=>{ |
也可以使用中间件的方式批量为请求加上需要的头:
1 | app.use((req, res, next) => { |
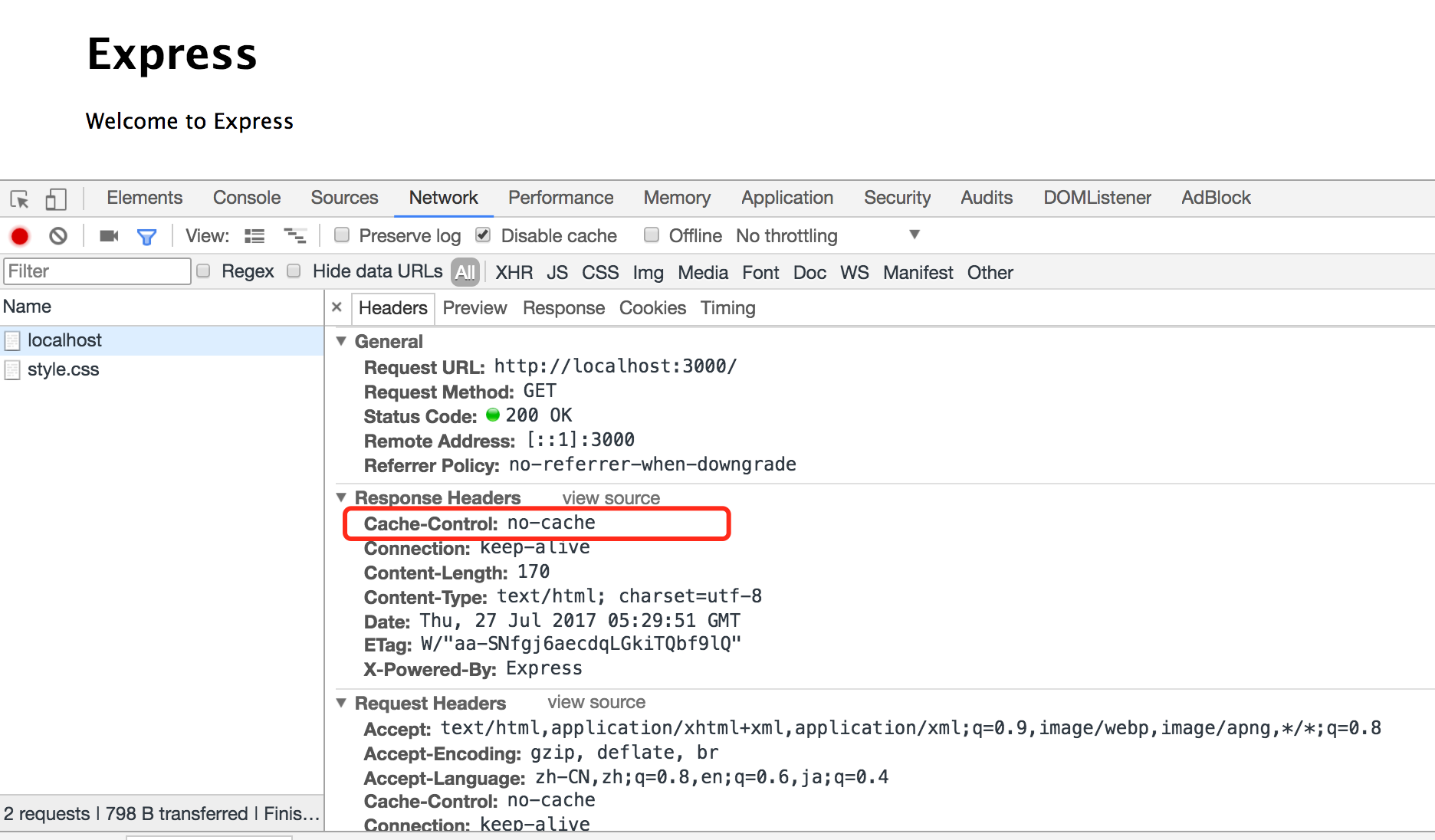
效果如下: 
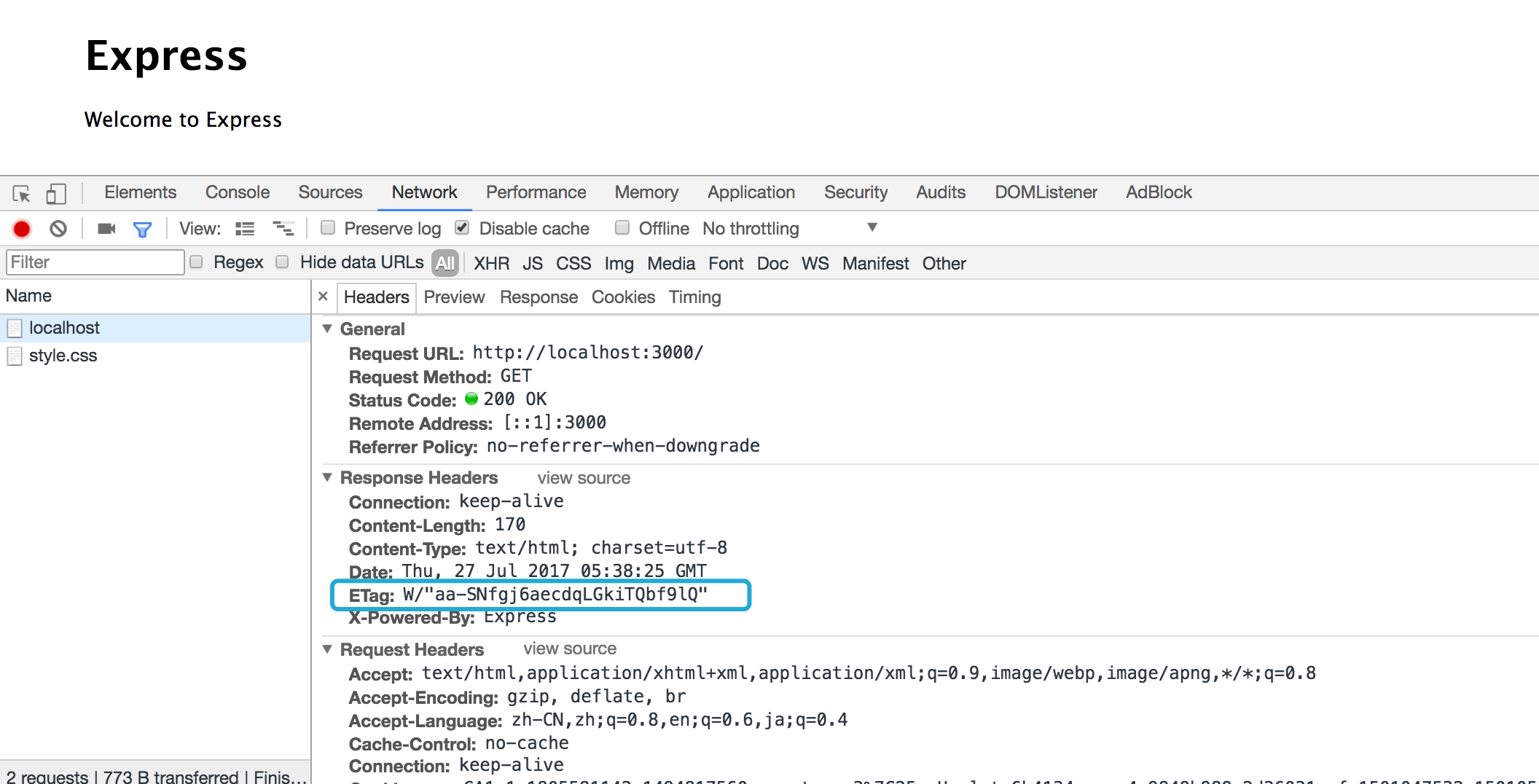
不过细心的小伙伴应该已经发现了,  没错机智的Express已经为我们加上了
没错机智的Express已经为我们加上了ETag😂
让我们来复习一下第一弹的知识点,Etag资源的验证令牌,如果指纹变化请求时则会重新下载资源,否则则不会。
可能有的人就问了,那我还需要给HTML加上Cache-Control吗?
当然仅用ETag来控制资源是否缓存和更新是合理的,不过我的意见是,如果明确不缓存该资源,最好还是要加上Cache-Control。
静态资源
Express发布静态资源通过的是express.static(root, [options])方法。
1 | app.use(express.static(path.join(__dirname, 'public'))); |
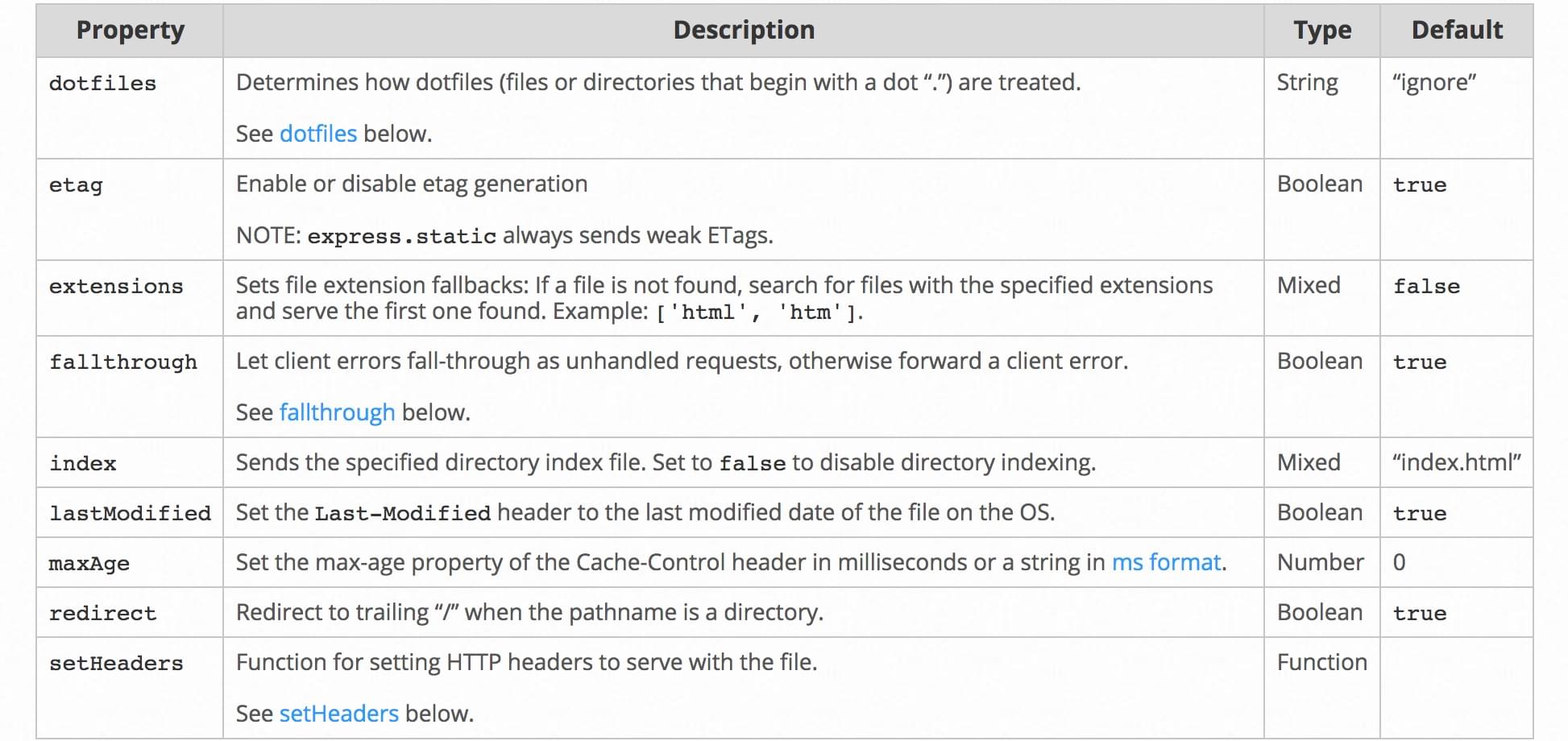
它的options参数可以配置header参数  静态资源我们最好是为他加上一个超长的过期时间,像这样
静态资源我们最好是为他加上一个超长的过期时间,像这样
1 | //作为Exprss参数的maxAge的单位是毫秒,但是在header中单位是秒!不要搞错哦 |
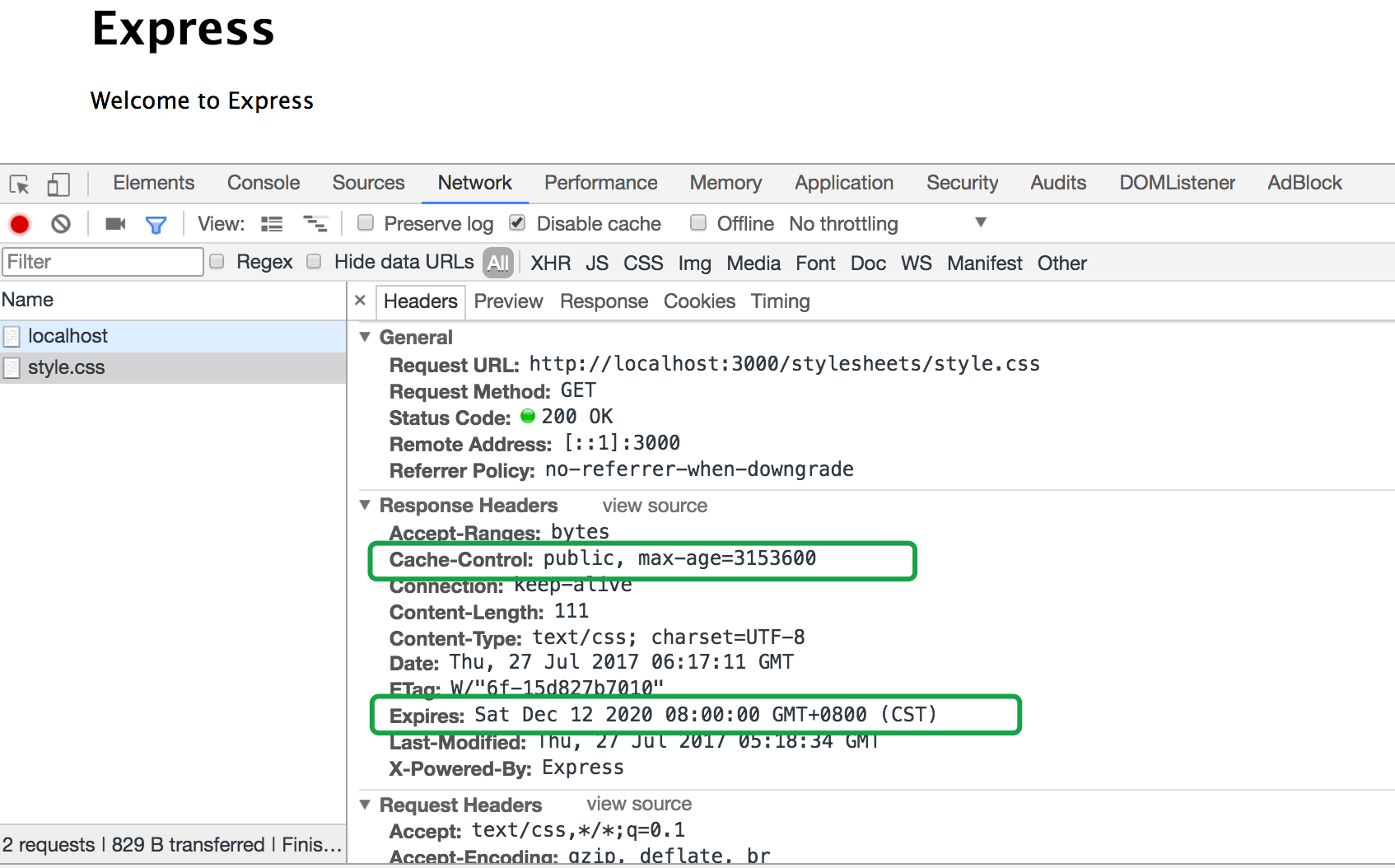
效果如下: 
不过不要忘记给静态资源文件名加上指纹哦
Nginx
同理,就不在重复叙述了,只写一下配置
不过同时设置expires和add_header Cache-Control会在请求中出现复数的Cache-Control,但HTTP1.1能够识别它。
1 | location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ { |